MoneyWorks Manual
Form Tools
The tools for laying out the form elements are arranged down the left hand side of the window:
Title: The window title (appears at the top of the window).
Growable: If this option is on, the user will be able to change the window size;
Add Control: Click this to add a new element to form. This is discussed below.
Z-Order: Changes the z-order of the selected elements (e.g. bringing to front or sending to back.
Text: For specifying the text alignment of the selected element(s). Respectively align left, centre and right.
H Sizing: Determines the horizontal sizing of the element if the window is widened. Options are Fixed Left, Fixed Right, and Elastic.
V Sizing: Determines the vertical sizing of the element if the window's height is altered. Options are Fixed Top, Fixed Bottom, and Elastic.
Small/Regular: The size of the text displayed in the selected element.
Bold/Italic: The style of the text displayed in the selected element.
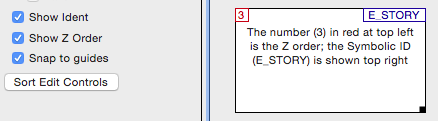
Show Ident: Display the element’s Symbolic ID in the top right of the element. The ID is how you reference the element in a script.
Show Z Order: Displays the Z order of the element in the top left. The higher the number, the closer to the front. The Z order is important in that it determines the tab order for the controls.

Snap to Guides: If set, when an element is moved on the form, guidelines will appear when its edges match the edges of adjacent elements on the forms. This allows for more precise layout.
Sort Edit Controls: Sorts the Z-Order of the text edit fields so that tabbing will move from the field at top left down through to the field at bottom right.